
前回の記事「ブログの記事をSNSへ自動投稿する最も最適な方法#1」の続きです。
Twitterアカウントへの電話番号の登録
最近は、Twitterアカウントの新規登録もセキュリティの面で色々厳しくなっているようですね。
電話番号の登録でSMSを利用した本人確認もその一つのようです。
前回、Twitter Developersからのアプリ登録で発生したエラーがまさにこれに該当します。
You must add your mobile phone to your Twitter profile before creating an application. Please read https://support.twitter.com/articles/110250-adding-your-mobile-number-to-your-account-via-web for more information.
つまり、こういうことですね。
アプリケーションを作成する前にあなたの Twitter のプロフィールにあなたの携帯電話を追加する必要があります。詳細については https://support.twitter.com/articles/110250-adding-your-mobile-number-to-your-account-via-web をご覧ください。
スポンサードリンク
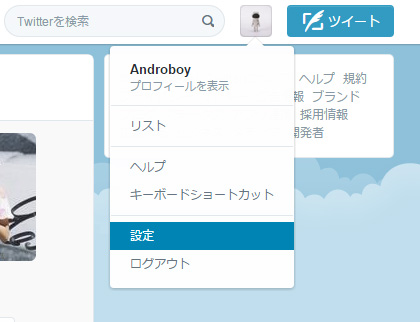
Twitterの設定画面を開いて設定をします。

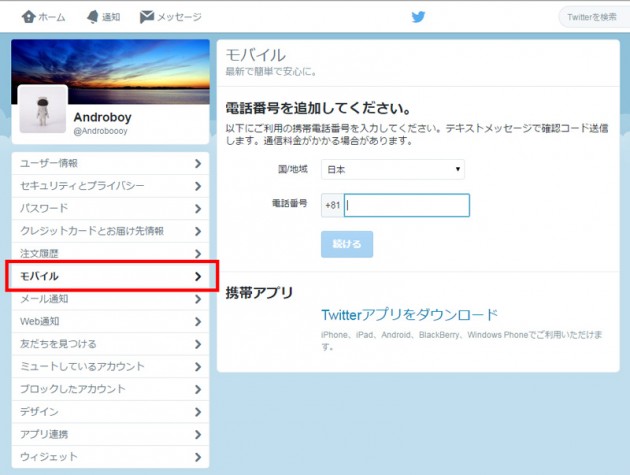
メニューの[モバイル]を選択すると、電話番号を追加するページが開きます。

電話番号欄に、+81その右横の欄にSMS受信可能な携帯電話の番号を入力します。
他のTwitterアカウントで既に登録している電話番号は使用できませんのでご注意下さい。
[続ける]ボタンをクリック。
SMSで認証コードが送られてくるコードを入力。
・・・・・。
しばらく待ちましたが、コードが送られてきません。何度か繰り返しやりましたが何度やってもきません。
またハマった?と思ったのですが、そういえば「海外からのSMS全部拒否してた」ことを思いだし、キャリアのメール設定画面で「海外からのSMSを許可」する設定に変更したところ、あっさりと届きました。
ハイ!Twitterへの電話番号登録終わりました。
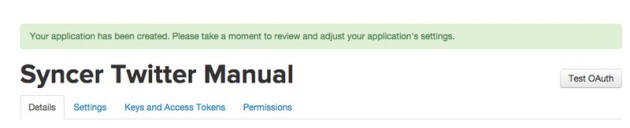
Twitter Developersでアプリ登録
Twitter側の設定も終わったので、再度アプリ登録を行います。
すると、
You must add your mobile phone to your Twitter profile before creating an application. Please read https://support.twitter.com/articles/110250-adding-your-mobile-number-to-your-account-via-web for more information.
同じエラー
え?
さっき登録しましたやん。
おかしいと思いつつ、再度Twitterへ電話番号の登録。
再度アプリ登録を行ったところ、やはり「電話番号の登録をしてくれ!」のエラー
参ったなぁ…
あと一息というところでまたハマりました。
こういうときはやはりGoogle先生です。
似たような症状の記事を探したところ、まあいろんな対処法が紹介されてました。
Twitterの設定画面を日本語ではなく英語で表示した状態で電話番号の登録をするだとか、一度使用したことのある番号を再度使わないだとか、Twitter Developer側のアプリ名を変えるなど、色々試しましたが全てエラーを解消することが出来ませんでした。
半ば諦めていた頃、何をやっても私と同じでエラーが解消されなかったという記事を見つけたのですが、その方はTwitterへ直接問い合わせをしたそうです。そのTwitter側からの返事が
「少し待って、明日再度登録してみて下さい。」とのこと。
私も同様に電話番号を登録してもエラーが出る事をTwitterに連絡し、返事が来ないなと思いつつ翌日アプリの再登録をしてみました。
なんと!何事もなかったかのように登録出来ました。(謎仕様)
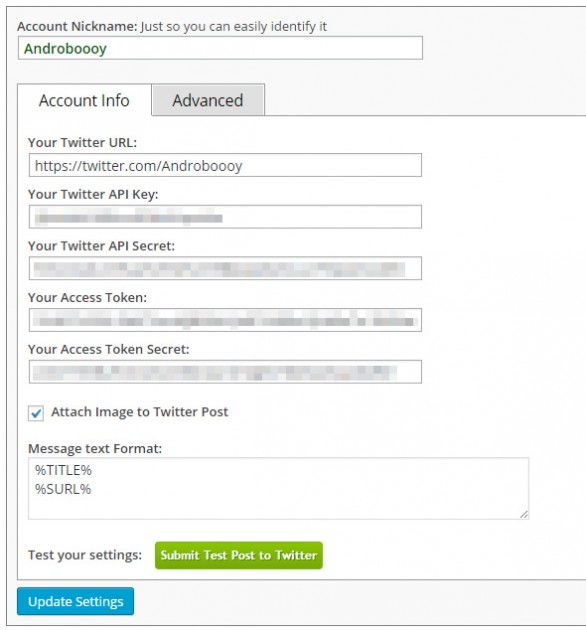
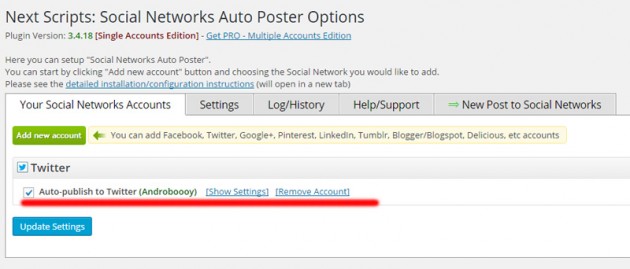
NextScripts: Social Networks Auto-Posterの設定
TwitterのURLやアプリ登録時に取得したAPI Keyなど必要事項を入力します。
Attach Image to Twitter Postのチェックボックスは、アイキャッチ画像の投稿も自動で行うかの設定です。
アイキャッチ画像を自動で投稿する場合はチェックを入れます。
Message text Format:はTwitterに投稿する内容をパラメータ設定します。
デフォルトでは
%TITLE% – %URL% となっています。
当サイトではタイトル行とは別で、改行して短縮URLを自動投稿したいので
%TITLE%
%SURL%
という設定にしました。
%URL%ではなく%SURL%とする事で、短縮URL表示となります。

上記必要事項を登録することで、いよいよ自動投稿の準備が整いました。
Twitterの自動投稿テスト
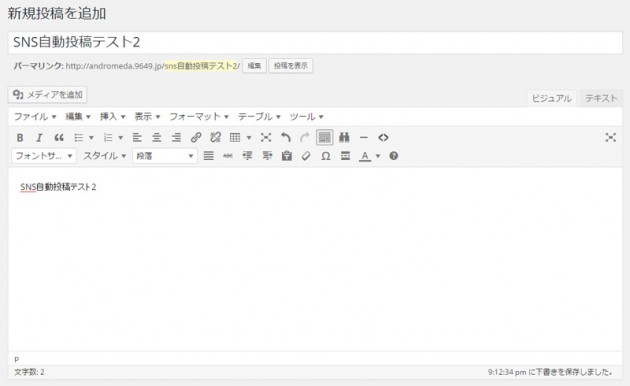
それではTwitterの自動投稿テストをしてみます。

いつも通りタイトルと本文を入力し、アイキャッチ画像を登録して[公開]ボタンをクリック。
出来ました!
ちゃんと短縮URLで表示されて且つアイキャッチ画像も表示されています。
まとめ:2種類のプラグインで運用
結論としては、出来るだけ使うことを避けたかったプラグインを、Google+ではJetpack、TwitterではNextScripts: Social Networks Auto-Posterを使うという結果になりましたが、私の環境ではこれ以外の選択肢がありませんでした。
全てを調べ尽くしたわけではないので、また時間があるときに調べたいと思います。
当ブログと似たような症状でお困りの方に少しでも参考になれば幸いです。
スポンサードリンク