
ブログリニューアル
5月1日にスタートしたライフブログAndromedaですが、3ヶ月目を目前にしてリニューアルをしました。
リニューアルといってもゼロからの構築ではなく、Wordpressテーマの変更なので1時間程度でインストールから簡単なカスタマイズまで出来ます。
ただ、今回のリニューアルについてはこだわりたい事がいくつかありましたので、思っていた以上に時間がかかってしまいました。
今回のリニューアルまでの道のりは、「備忘録」としてアップして行きたいと思います。
ブログリニューアルの目的
当ブログは、当初ブログとしてのSEO対策及びアクセス解析の検証並びにページ内に設置しているGoogle Adsense広告とAmazonアソシエイトプログラムの検証を目的として設置しました。
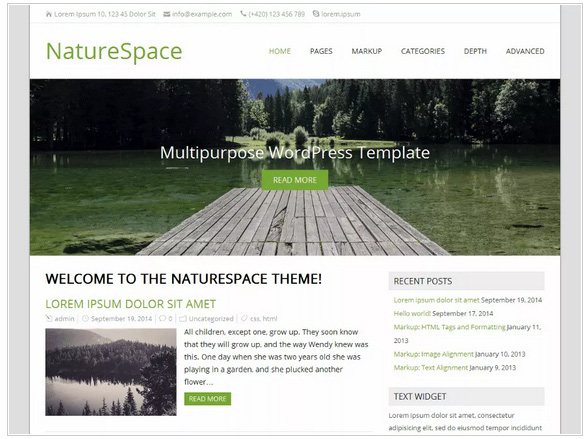
業務の関係で早々にスタートする事になり、Wordpressのインストール後、ダッシュボードからテーマを検索して、「NatureSpace」というテーマを選択しました。(なんでも良かったのですが)

インストールと初期設定及び簡単なカスタマイズを行い、ちゃちゃっと公開。
公開時には10記事程度しかありませんでしたが、ダメ元でGoogle Adsenseの申込みを行いましたが、あっさりと審査に合格。
サイトへ広告コードを追加して2日ほど待つと、2次審査も合格との通知がきました。
スポンサードリンク
検証スタートです
ブログの記事に関しては、予めEvernoteに書き溜めていたものを精査し順にアップしていく作業となりました。
現在、40記事程度しかアップしていませんが、Evernoteに控えてる記事があと30近くあります。
そのまま全ての記事をアップしても良いのですが、改めて読み直すと誤植などもありますので、ある程度チェックしてのアップをしていると、一気にアップするのも難しい状況です。
リニューアルもほぼ完了したので、頑張って続きもアップしていきます!
そしてリニューアルの目的ですが、早々にブログを立ち上げることになりテンプレートもゆっくり選ぶ事も出来ず、とりあえずレスポンシブ対応でスッキリしたデザインの「NatureSpace」。
大きな不満はないのですが、特になにか優れた機能を持っている訳でもなく、今後のカスタマイズもしずらい部分が多かった事をふまえ一定の検証結果が得られたことで、それをもとに今回のリニューアルとなりました。
WordPressテーマ「Xeory」
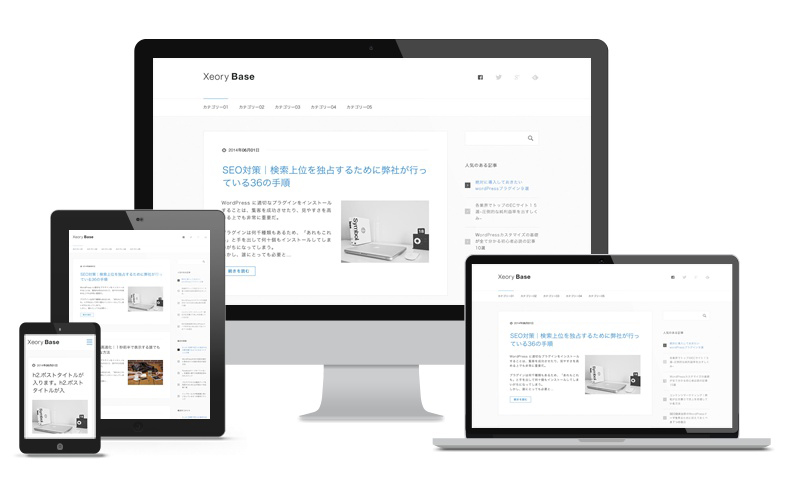
今回利用させていただいたWordpressのテーマは人気のXeoryです。
株式会社ルーシーが運営する「バズ部」のノウハウをもとに完成させたコンテンツマーケティングのためのWordPressテーマです。
非常に良質なテンプレートなのに「無料」での提供となっています。
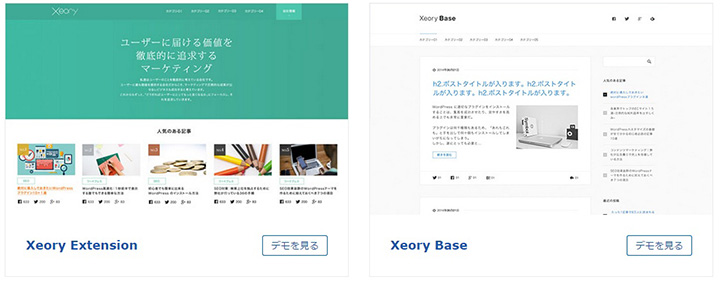
2種類のテンプレート
バズ部のノウハウをもとに完成させたWordpressテーマ「Xeory」には2種類のテンプレートがあります。

サイト型テーマの「Xeory Extension」とブログ型テーマの「Xeory Base」です。
今回のリニューアルにはもちろん、ブログ型テーマの「Xeory Base」を選択しました。
ですが!「Xeory Extension」も気になります。「Xeory Extension」にしかない良い部分を「Xeory Base」に反映させたいと言うこともありましたので両方のテンプレートをダウンロード及びインストールしました。
WordPressテンプレート「Xeory」についてはデモサイトや導入事例なども豊富で、色々と参考にさせていただきました。
導入から簡単なカスタマイズまでの初期設定など、マニュアルも一通りありますのでWordpress初心者の方でも、とても利用しやすいテンプレートではないでしょうか。
シームレスなリニューアル
リニューアルの第一の目標は、Wordpressを利用されている方であれば間違いなく同じ問題に直面すると思いますが、新しいテーマへのシームレスな切り替え作業です。
「え?ダッシュボードの[外観]で新しいテーマを有効化すれば、一瞬で切り替わるじゃん!」と言われそうですが、新しいテーマに切り替えることが今回の目標ではありません。
テーマのカスタマイズやGoogle Analyticsのトラッキングコード、Google Adsenseの広告設置等、テーマを切り替えたときからカスタマイズするのではなく、テーマを変更した瞬間に完成している状態にしたかったのです。
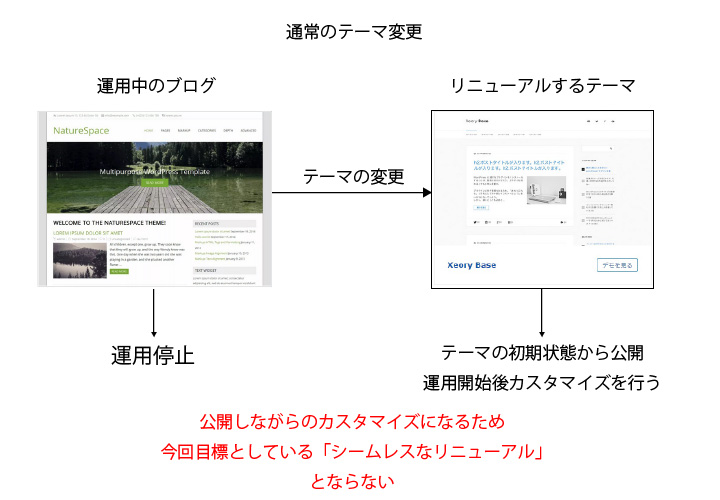
通常であれば、テーマ変更後に各カスタマイズを行うと思いますが、その場合テーマの初期状態からカスタマイズの過程まで全て公開しながらの構築になると思います。

カスタマイズ中は一旦閉鎖して、カスタマイズ作業中は非公開とする方法もありますが、それもシームレスなリニューアルではありません。
Google Analyticsのトラッキングコードなどはテーマ切り替え前からヘッダーに埋め込むことは可能ですが、カスタマイズの多くはテーマ切り替え後にしかできない作業がほとんどだと思います。
カスタマイズ中のページの表示不具合など全て公開するわけです。
今回のリニューアルの目標のひとつは、あくまでも完成されたテーマへのシームレスな切替です。
シームレスなテーマ切り替えに必要な準備
じゃあどうするのか?
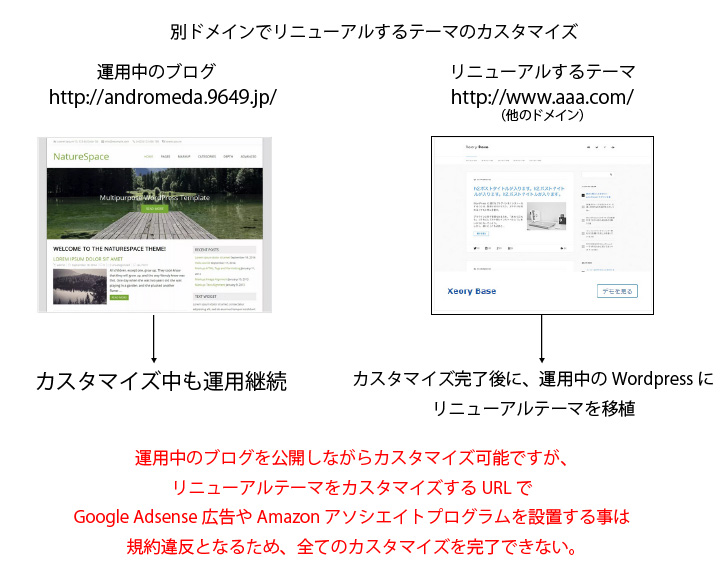
まったく別の場所(ドメイン)にWordpressを新規インストールする方法がありますが問題があります。
リニューアルサイトでも引き続きGoogle AdsenseとAmazonアソシエイトプログラムを利用する予定です。
どちらも許可されていないドメインのサイトに設置することは規約違反とされています。
もちろん、公開もしていないサイトに対して追加ドメインの審査が通るわけありません。

テーマのカスタマイズ中には、
をヘッダーに記述することで、ダッシュボードにログインしている端末のみページの閲覧が可能になります。
こうすることでAdsense広告などが他の人に見られることはありませんが、それぞれ利用規約を見ても「公開していなければ、他のドメインでの設置は可能」という記述は見当たらないので、許可されたドメイン以外でのテスト的な設置を含めて避けた方がいいでしょう。
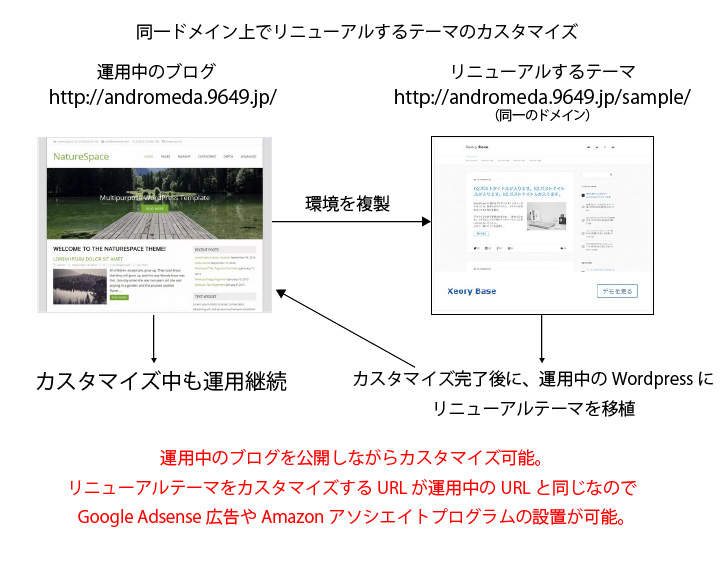
同一ドメイン内に別途Wordpressをコピー
同一ドメイン上であれば問題無いということで、別テーマ構築用の新規ディレクトリをつくり、そこに運用中のWordpressを丸ごとコピーして設置します。
今回はサイトのドキュメントルート直下に「sample」(仮称)というディレクトリを追加して、運用中のWordpressを丸ごとコピーして設置します。
MySQLデータベースも現在運用中のサイトのものをダンプしてバックアップ。
バックアップにはphpMyAdminのエクスポート機能を利用しました。
sample用のデータベースを作成後、MySQLバックアップデータをリストアして現在運用中のブログと同一環境を構築します。
データベースの中身が全く同じなので、sampleディレクトリで動作させるためには更にひと手間必要です。
データベース内のURL情報書き換え
現在運用URLは https://andromeda.9649.jp/
リニューアルテーマ構築用のURLは https://andromeda.9649.jp/sample/
sample用データベース内のURLに sample/ を追記する必要があります。
phpMyAdminにログインして、sample用のデータベースを選択後「SQL」タブを選択すると、データベースに対してクエリを実行することが出来ます。
ここで下記SQL文を実行します。
特定のフィールドに対して https://andromeda.9649.jp を https://andromeda.9649.jp/sample にリプレイスするクエリを実行します。
実行するクエリは以下4つです。
上記4つのクエリを実行。
最後にsampleディレクトリのwp-config.phpファイルに記述しているデータベース関連情報を、サンプル用のデータベース情報に書き換えます。
define(‘DB_NAME’, ‘サンプル用データベース名‘);
/** MySQL データベースのユーザー名 */
define(‘DB_USER’, ‘ユーザー名‘);
/** MySQL データベースのパスワード */
define(‘DB_PASSWORD’, ‘パスワード‘);
これでWordpressが正常に動作します。
動作確認
リニューアルテーマのカスタマイズ中のサイトにアクセス制限をかけるため、テーマのheader.phpファイルに一行追記します。
上にも書きましたが、これでログインしている端末のみで閲覧が可能となります。
現在運用中のブログは継続して見ていただくことが出来、リニューアルテーマを構築するサイトはアクセス制限をかけつつ作業をする事が可能となりました。

とりあえず、ここまでの設定で動作の確認をしてみます。
https://andromeda.9649.jp/sample/ にアクセス!
現在運用中のURLと同一のトップページが表示されました。
オッケー!と思ったのですが、トップページ以外へアクセスをすると
なんと、現在運用中のURLにリダイレクトされてしまいます。
リンクURLは https://andromeda.9649.jp/sample/ポスト名
となっていますので、sampleディレクトリ内のページを呼び出してもよさそうですが、なぜか
https://andromeda.9649.jp/ポスト名 へリダイレクトされてしまいます。
ちょっと焦りましたが、原因はすぐに分かりました。
パーマリンク設定に必要な .htaccessファイルを開いて確認します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
通常はコレで問題無いのですが、sampleディレクトリに設置したWordpressを利用するには赤字の追記が必要です。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /sample/index.php [L]
</IfModule>
# END WordPress
これで下層ページも正常に動作しました。
ここまでで、現在運用中のブログと同一のものを別ディレクトリで動作させることができました。
次の記事でWordpressテンプレート「Xeory」のインストールとカスタマイズ編をアップしたいと思います。
スポンサードリンク



























コメント