SNS関連サービスへの投稿
ブログで記事を投稿後、Google+やTwitter、Facebookにも投稿内容をアップする方は多いと思います。
1日に数回ブログの記事をアップするような場合でも、SNS関連サービスサイトへの投稿は難しい作業ではないと思いますが、それが毎日となると、自動化できるのであれば自動投稿したいですよね。
[post-ad]
Google+とTwitterに自動投稿する
当サイトでは、Wordpressで記事の投稿後自動でGoogle+とTwitterに投稿しています。
自動投稿する方法は、自動投稿サービスサイトの利用または、Wordpressを利用している場合はいくつかのプラグインがありますが、現在はWordpressのプラグインJetpackとNextScripts: Social Networks Auto-Posterを使用することで落ち着きました。
WordPressの速度的な問題もありますし、なんでもかんでもプラグインに頼りたくないと思っていたので、当初はhootsuiteも利用したりしました。
ただ、私の使い方の問題なのか自動でアップできたり出来なかったり、非常に不安定な状態でしたし、なによりリアルタイムにアップデートするサービスではないということ。
ブログの記事を投稿後、すぐにSNSへも自動投稿したかったので、最終的に使用を断念しました。
プラグインJetpackは万能なのか?
hootsuiteの利用を止めたあと、比較的評判の良いJetpack(プラグイン)をインストールしました。
Jetpackの持つ「パブリサイズ(以前はパブリサイズ共有という名称?)機能」を使ってGoogle+やTwitterへ自動投稿しているという方が非常に多かったので、それを参考に設定を行いました。
Jetpackの設定
Jetpackをインストールします。

Jetpackのインストール後、プラグインを有効にするとWordpress.comへのログインを求められます。
今回、Wordpress.comのログインやアカウントの新規取得については割愛します。
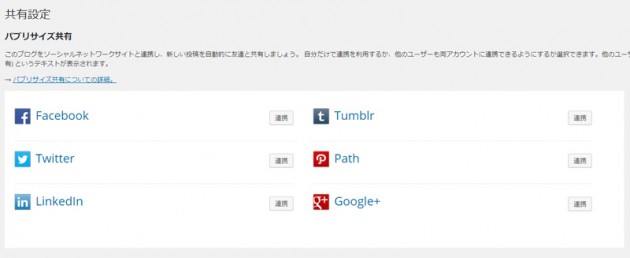
Jetpackを開いた画面です。
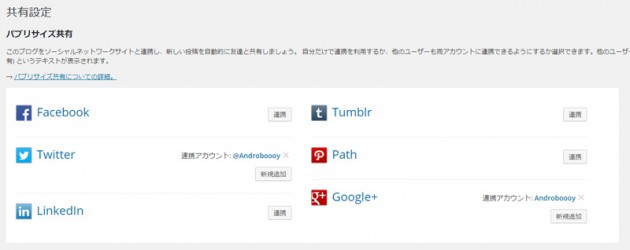
「パブリサイズ共有」画面

この画面でGoogle+やTwitter、Facebookなどのアカウントの利用許可や設定を行います。
Twitterの連携
Twitterの右にある「連携」ボタンをクリックします。
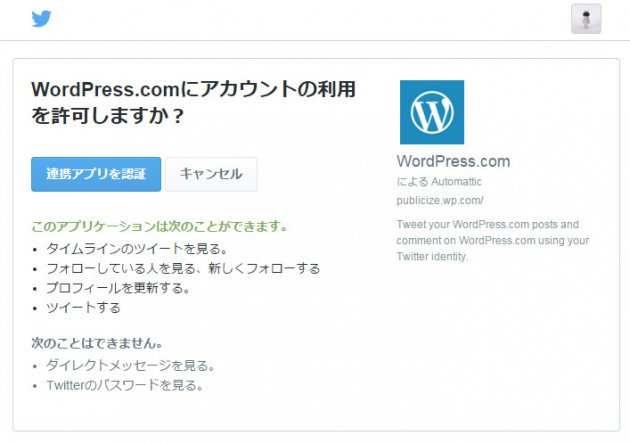
WordPress.comにアカウントの利用を許可しますか?という質問のウィンドウが開きますので、「連携アプリを認証」ボタンをクリックして認証します。
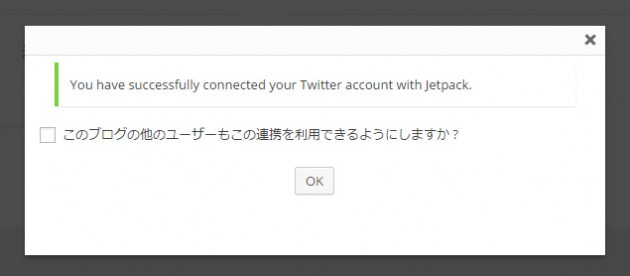
複数ユーザーでブログ投稿をしている場合などは、次のウィンドウで「このブログの他のユーザーもこの連携を利用できるようにしますか?」にチェックを入れて「OK」ボタンを押します。

ユーザーが一人の場合は、チェックを入れる必要はありません。
Google+の連携
Twitter同様Google+の右にある「連携」ボタンをクリックします。
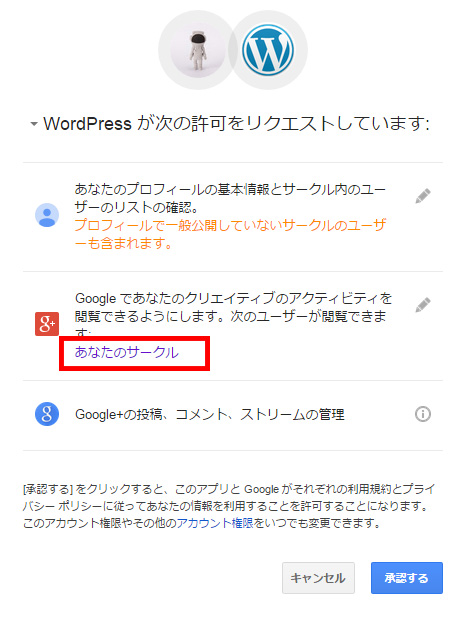
WordPressが次の許可をリクエストしています。

中段にある「あなたのサークル」の部分は、限定公開を意味します。
投稿記事を一般公開する予定であれば、クリックして「一般公開」へ切り替えます。
最後に「承認する」ボタンをクリックで、Google+との連携は完了です。
WP.me 短縮リンクの設定
Jetpackメニューの「設定」をクリックしてWP.me短縮リンクを有効にします。
WP.me 短縮リンクとは
長い URL をコピー & ペーストする代わりに、短くてシンプルな投稿の短縮リンクを取得できます。とてもコンパクトな wp.me を利用し、安全で信頼できるユニーク URL を生成します。
ショートリンクを利用するには、編集画面で投稿タイトルの下に表示される「短縮 URL を取得」ボタンをクリックします。ダイアログボックスが開くので、コピーして Twitter、Facebook など好きなところにペーストしましょう。
上記の通りなのですが、後半の「コピーして Twitter、Facebook など好きなところにペーストしましょう。」の部分を読むと、手動で貼り付けるの?と思ってしまいますが、そんなことはありません。
普通なら自動投稿時に短縮URLも自動張付となります、普通ならね。(後で説明します。)
SNSへの自動投稿テスト
実際にSNSへの自動投稿テストを行います。
記事の新規投稿画面でタイトル、本文の入力、必要であればアイキャッチ画像を登録します。
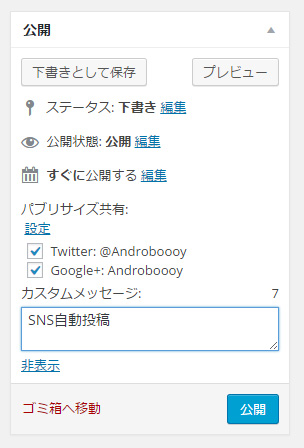
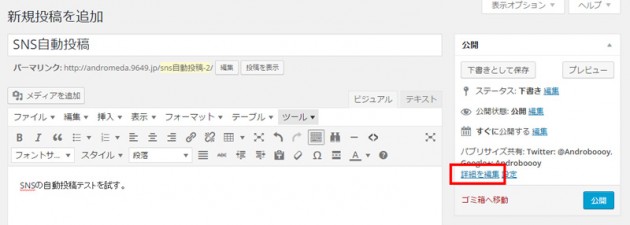
新規投稿画面の右「公開」ボタンの上に「パブリサイズ共有」が表示されています。
「詳細を編集」をクリックするとTwitterとGoogle+それぞれにチェックボックスとカスタムメッセージが表示されます。

チェックボックスはなにもしなければチェックが入った状態で、カスタムメッセージにはタイトルが自動的に入力されています。
必要に応じてカスタムメッセージの編集なども行います。
必要な設定を行ってから[公開]ボタンをクリックして公開を行います。
Google+、Twitter共数秒後には自動投稿されました。
Google+の場合
まあ、こんなものでしょうか。
タイトルとアイキャッチ画像、最下部には今回はディスクリプションが入りました。
ディスクリプションはAll in One SEOプラグインを利用して入力した、この投稿固有のものです。
特に設定しなければ、記事の本文が表示されます。
Twitterの場合
問題はTwitterです。
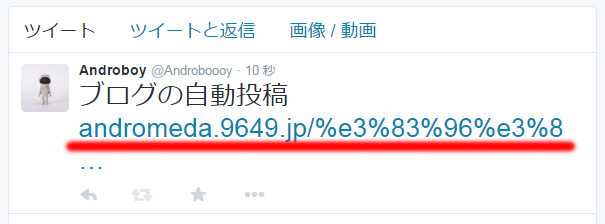
Twitterへの自動投稿の内容が下の通りです。
「あれ?短縮URLじゃない?」
そうなんです、WP.me短縮リンクの設定をしているにもかかわらず、URLそのまま表示されています。
WP.me短縮リンクの設定が外れたかな?と思い、設定を確認してみましたが正常に設定されています。
投稿記事の編集画面タイトル下に[短縮URLを取得]ボタンも表示されてるし、ボタンをクリックするとちゃんと短縮URLも表示される。
記事の新規投稿前に[短縮URLを取得]ボタンを押して、一旦URLを表示させてから記事の投稿をするなどしてみましたが、なにをしてもTwitterの自動投稿時に短縮URLの表示になりません。
おまけにですよ、これは自分の勝手な思い込みが悪いのですが、
Twitterへはアイキャッチ画像が自動で表示されないんです。
JetpackでTwitterの自動投稿は諦めました。
Twitterの自動投稿で最適な方法は?
ネット上の色々な記事を参考にしながら、「あーでもない、こーでもない」を繰り返し、結局辿り着いたのは、Wordpressプラグインの「NextScripts: Social Networks Auto-Poster」でした。
Twitterのみならず、FacebookやGoogle+(Google+は有料)等への自動投稿も可能で、Twitterの場合は短縮URLとアイキャッチ画像の投稿も可能です。
もうコレしかないです。ようやく自分好みの自動投稿機能が見つかった!と思いました。
しかし!そう簡単には終わらせてくれないのです。
NextScripts: Social Networks Auto-Posterの設定
プラグインのインストール後、設定画面を開きます。
Twitterの自動投稿を利用するためには、[Twitter Developers]でアプリの登録が必要となります。
Twitterアカウントにログインした状態で、Twitter Developersを開きます。
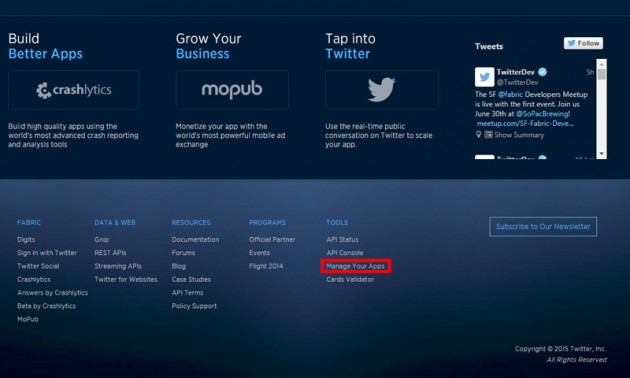
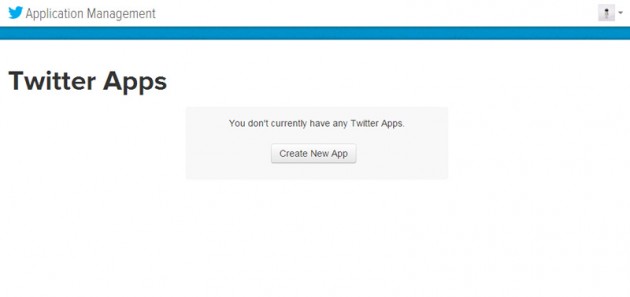
ページ下部にある[Manage Your Apps]をクリック。
つづいて[Create New App]ボタンをクリック。
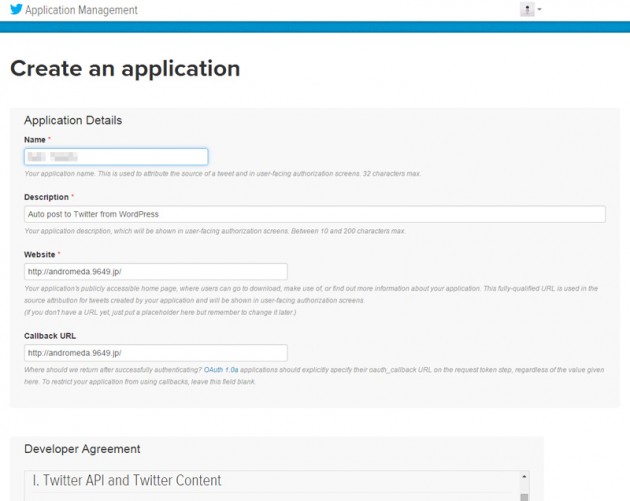
Create an applicationページが開きますので、必要箇所の入力を行います。
Name: アプリの名称
Description: アプリの紹介文
Website: ブログのURL
Callback URL: 必須項目ではないですが、通常ブログのURLでかまいません。
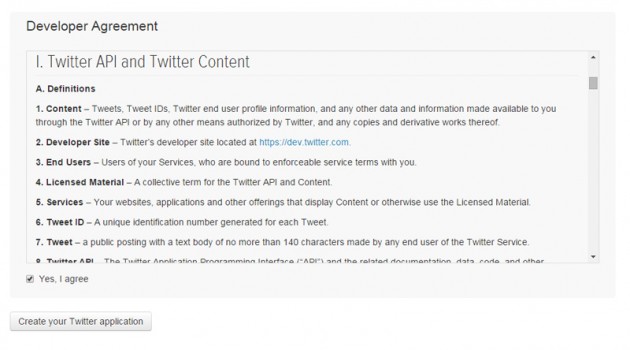
Developer Agreementの下部にある[Yes, I agree]チェックボックスにチェックを入れて[Create your Twitter application]ボタンをクリックしてアプリの登録完了!となるはずですが、
エラー発生
次回#2では、Twitterアカウントへの電話番号の登録から、アプリ登録そしてTwitterの自動投稿が出来るまでを投稿する予定です。
















コメント